FLV形式のファイルをWebで公開するには、再生するためのFLASH型のプレーヤーが必要。で、前回の記事ではJW Playerを使ったんだけど、このプレーヤーは再生した直後に左下にうっすらロゴが入る(すぐに消えるけど)。ロゴはプレーヤーを配布しているサイトへのリンクになっている。しかも、商用利用のときはライセンスを購入する必要があるらしい(非営利での利用はフリー)。
フリーのやつはロゴが入るタイプのプレーヤーが多い。ロゴが入らないプレーヤーってないのかなーと探していたらこれを発見した。
これはかなりいい感じ。5つの種類があって用途によってプレーヤーを選べる。商用もOKっぽい。MINI、NORMAL、MAXI、MULTI、JSって書かれたところをクリックすると各プレーヤーの違いがわかるようになっているので、自分が使いたいタイプのプレーヤーをダウンロードして使用する。普通に再生するだけならNORMALで十分かな。今回は全画面表示ができるMAXIを使ってみた。
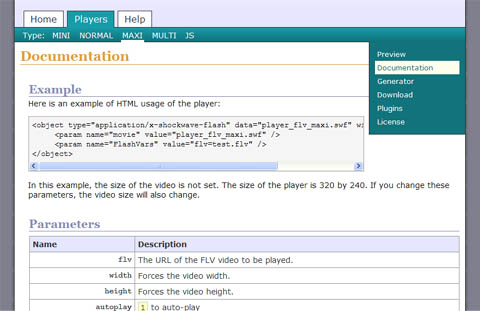
MAXIをクリックすると以下のような画面になる。右側のメニューのDownloadってところをクリックするとプレーヤーがダウンロードできる。player_flv_maxi.swfってファイルをダウロードして、そのままサーバーへアップロードして使う(今回はファイル名をplayer2.swfに変更して使った)。

Documentationってところをクリックすると、HTMLの記述例と各種パラメータの説明がある。

Exampleのところの例を参考に、以下のように記述してみる。
<object type="application/x-shockwave-flash" data="http://www.nrkz.net
/test/player2.swf" width="320" height="240">
<param name="movie" value="http://www.nrkz.net/test/player2.swf" />
<param name="FlashVars" value="flv=http://www.nrkz.net/test/test.flv" />
</object>
するとこんな感じで表示される。
これだけでは再生ボタンしか表示されないので、以下のようにパラメータを追加する。
<object type="application/x-shockwave-flash" data="http://www.nrkz.net
/test/player2.swf" width="320" height="240">
<param name="movie" value="http://www.nrkz.net/test/player2.swf" />
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="flv=http://www.nrkz.net
/test/test.flv&width=320&height=240&
showstop=1&showvolume=1&showtime=1&
showfullscreen=1&showplayer=always" />
</object>
以下のように記述したものを.flvの後ろに追加。
&パラメータ名=値
今回は以下のパラメータを使用。
| width | 横の長さを指定 |
| height | 縦の長さを指定 |
| showstop | 1でストップボタンを表示 |
| showvolume | 1でボリュームを表示 |
| showtime | 1で時間を表示 |
| showfullscreen | 1で全画面表示ボタンを表示 |
| showplayer | alwaysで常にバーを表示する |
するとこんな感じで表示される。
パラメータを使ってプレーヤーの色とかもカスタマイズできる。こっちのほうがいいね。

コメント