3時間くらいはまりました。何枚かのJPGを並べるつもりでHTMLファイルを作ったけど、なぜかブラウザでJPGが表示されません。URLとかファイル名とかが間違ってないか何度も確認したけど、×印が出るだけで全く表示されません。でも、Windows Picture and Fax Viewerではちゃんと表示されるんです。ブラウザだと表示できない。
[ad#co-1]
CMYKだと表示できない
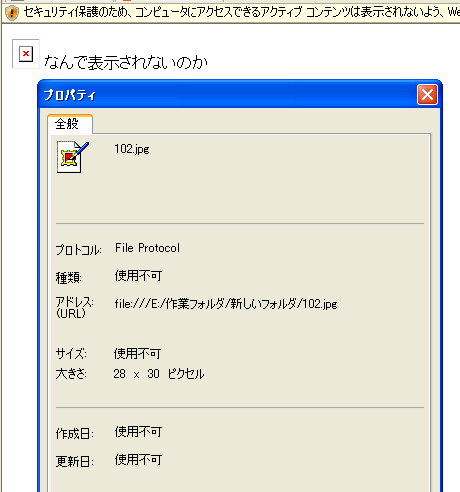
右クリックして画像のプロパティを表示させてみたら、なぜか「種類」というところが「使用不可」になっています。しかもプロパティ表示させるときになぜかセキュリティの警告が。
「なんで表示されないのか」ってHTMLに書いて表示されるか実験していました。

そして今、ようやく表示させようとしていたJPGがCMYKカラーで保存されていたのが原因だということがわかりました。CMYKで保存されたJPGは、ブラウザによっては表示されないということらしいです。IEは非対応。MacのSafariなら大丈夫という情報もありました。CMYKがブラウザで表示できないなんて知らなかったです。RGBで保存したら無事に表示されるようになりました。よかった。

JPGにはRGBとCMYKの2種類がある
画像のファイルには、RGBで保存されているものとCMYKで保存されているものがあります。これらについて、RGBとCMYKってそもそもなんだっけ?CMYKって印刷用だよね。という感じの理解度だったので、改めてRGBとCMYKについて少しだけ調べてみました。
RGBは、光の三原色である赤(RED)、緑(GREEN)、青(BLUE)の3つの頭文字を取ったものです。パソコンのモニターやテレビなどは、このRGBカラーで色が表現されていて、これらは混ぜ合わせると明るい色へと変化していきます。一方CMYKは、色の三原色であるシアン、マゼンダ、イエローのCMYに、ブラック(K)を加えたものです。こちらは混ぜ合わせるとどんどん暗い色に変化していきます。
Web上で取り扱うものであればRGBで保存しておけばOK。しかし光では再現できても、インクから再現できない色というのがあります。なので、印刷しようと思うのであれば、インクで再現できる色を基準にして考えられているCMYK形式で保存する必要があるというわけです。
[ad#co-1]
写真を印刷したら少し暗くなった
RGB形式のJPGファイルには、インクでは表現できない色が含まれています。そのため、印刷しようとしたときにインクで表現できない色が他の色に置き換えられてしまいます。ほとんどの場合、パソコンの画面で見た画像よりも、少しくすんだ感じになってしまうようです。確かに思い返してみると、写真を印刷した時に、あれ?なんか暗くね!?って思うことは結構ありました。印刷するものの場合は、初めからCMYKで編集するようにしておけば、なんか暗くね?とはならずにすむということですね。
全然理解できてなくて、恥ずかしながら「印刷するときはCMYKのほうがキレイに印刷できるんでしょ。」みたいに思ってました。キレイに印刷できるわけじゃなくて、パソコン画面と印刷したもので同じ色を表示できるってことなんですね。うーん、勉強になりました。



コメント
この情報たすかりました。。ありがとうございました。
理由が分からず3日はまりました。
デザイナーはMACで、チェックする側はWindowsで表示のエラー、話がかみ合わない状況がつづく、、
>kurupiraさん
コメントありがとうございます。この記事がお役に立てたようでよかったです。MACだと普通に表示できているわけですからね。確かに話がかみ合わなくなりそうです・・