一年以上前にロゴが入らないフリーのFLV PLAYERという記事を書きました。FLV形式のファイルをWebサイトに埋め込んで公開するためにはフラッシュ型のプレイヤーが必要で、フラッシュ型のプレーヤーはJW Playerなどが有名です。
しかしJW Playerは動画が再生されてから少しの時間左下にうっすらとロゴマークが入り、商用サイトの場合は有料のPro版を使用しなければいけません(非営利の場合は無料で使える)。そこで使えるのが、FLV Player。FLV Playerならロゴも入らず営利目的でも無料で使用可で、おまけにいろいろカスタマイズできるので非常にナイスです。
最近またFLV Playerのサイトに行ってみたら、ジェネレータがあることに気づきました(前アクセスしたときはジェネレータがうまく動かなかったような気がする)。これを使うと簡単にプレイヤーをカスタマイズできます。今回はそのやり方の紹介です。
[ad#co-1]
FLV Playerのダウンロード&サーバーへのアップロード
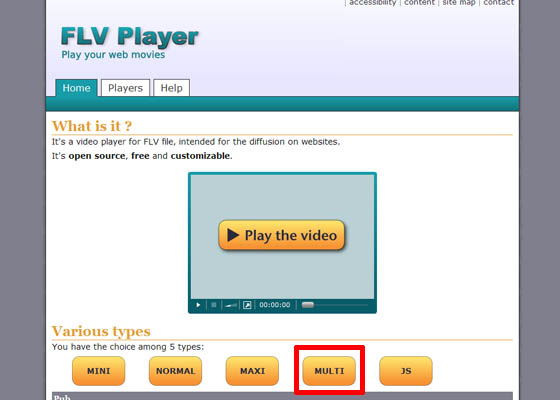
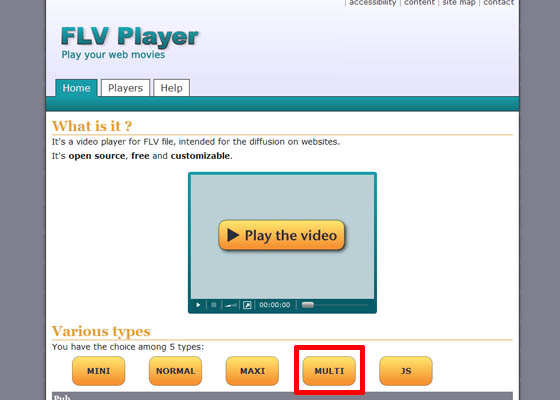
FLV Playerにアクセスし、サイト下部のMULTIをクリック。(MULTIが最も多くの項目を設定できます。限られた機能でシンプルなものが良い場合はMINIなどを選べば良いと思います)

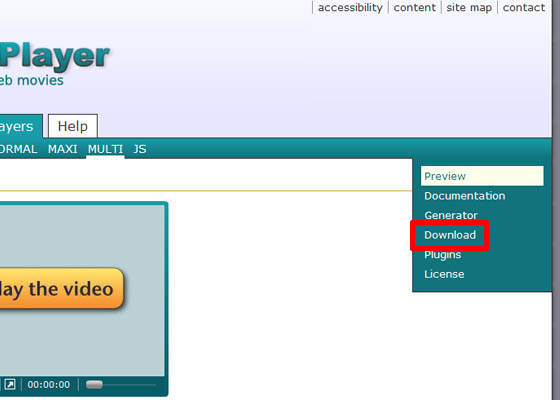
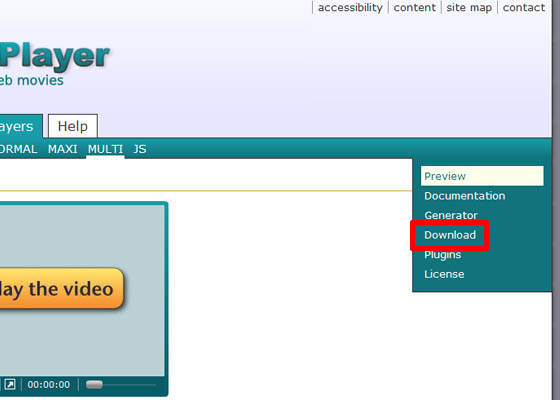
右サイドバーのDownloadをクリック。

中央のplayer_flv_multi.swfをダウンロード。

ダウンドードしたファイルをサーバにアップロードします。今回はダウンロードしたファイルをplayer3.swfというファイル名に変更し、testというフォルダにアップロードしました。
FLV Playerのカスタマイズ
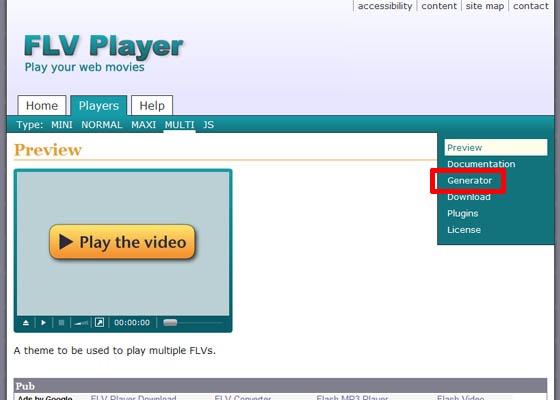
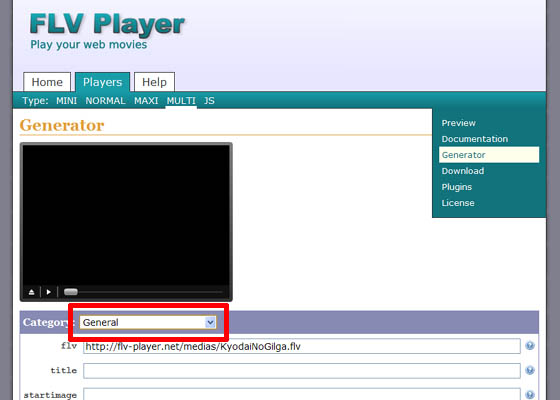
右サイドバーのGeneratorをクリック。

すると以下のようなページが開かれます。

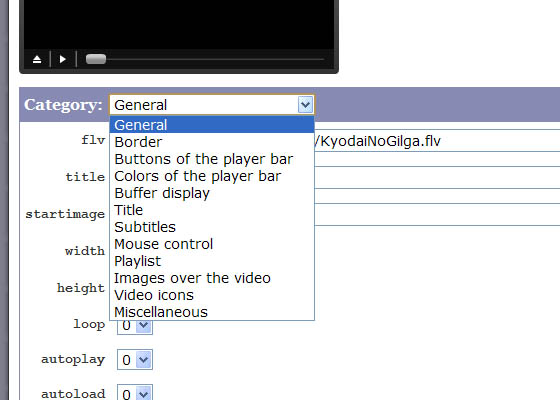
上部にFLVプレイヤーが表示されていてカスタマイズが反映されます。そのすぐ下にCategoryのボックス。このドロップダウンリストからメニューを選ぶとそれぞれの項目を設定できます。

設定できるカテゴリーは以下のとおりです。
| General | プレイヤーの基本機能の設定 |
| Border | プレイヤーの枠の設定 |
| Buttons of the player bar | プレイヤーのボタンとバーの設定 |
| Colors of the player bar | バーの色の設定 |
| Buffer display | バッファの設定 |
| Title | タイトルの設定 |
| Subtitles | サブタイトルの設定 |
| Mouse control | マウスでの操作の設定 |
| Playlist | プレイリストの設定 |
| Images over the video | 動画上の画像の設定 |
| Video icons | 動画上のアイコンの設定 |
| Miscellaneous | その他いろいろな設定 |
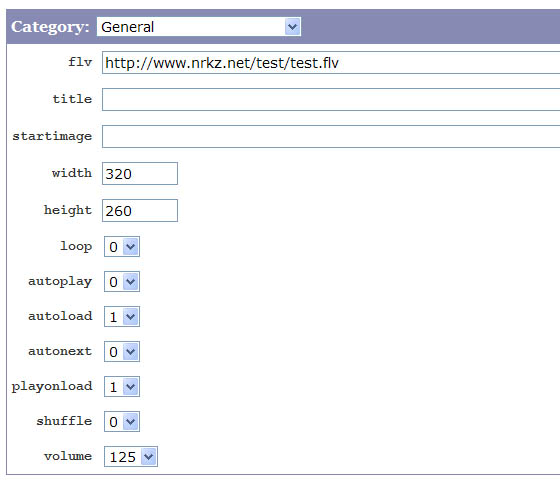
Generalの設定
| flv | 再生したいflvファイルへのパス(URL)を入力する。あとからソースを直接変更することも可能。 |
| title | 動画のタイトルを記入するとプレイヤー内に表示される。 |
| startimage | タイトル画像が指定できる。 |
| width | プレイヤーの横幅の指定(単位px) |
| height | プレイヤーの高さの指定(単位px) |
| loop | 1にすると動画をループさせることができる。 |
| autoplay | 1にするとページを開いたときに自動で再生できる。 |
| autoload | 1にするとページを開いたときに自動でダウンロードを開始する。(0の場合は再生ボタンを押してからダウンロード開始) |
| autonext | 1にすると自動で次の動画にスキップする。 |
| playonload | 0にするとダウンロード後に動画が再生されない。 |
| shuffle | 1にすると動画がシャッフル再生される。 |
| volume | ボリュームの初期値の設定。 |
今回は以下のように設定しました。再生したいflvファイルはhttp://www.nrkz.net/test/test.flvで、title、startimageは空欄。プレイヤーの高さを動画に合わせて変更。プレイヤーの再生ボタンなどがあるバーの高さがたぶん20ピクセルくらいなので、元の動画の240ピクセルに20追加して260を指定(バーの設定でバーが自動的に消える設定にする場合は動画のサイズのままでOK。枠線の幅を太くする場合はそのぶんも追加して指定する)。ループ無し。オートプレイ無し。オートロードあり。オートネクスト無し。プレイオンロードあり。シャッフル無し。ボリューム125。

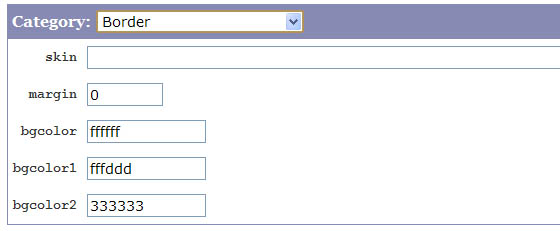
Borderの設定
| skin | スキン(jpegファイル)の指定。 |
| margin | 動画の外枠とプレイヤーの外枠の間の幅、つまり枠線の太さの指定。 |
| bgcolor | 枠線の背景色(角の部分などに見える)。 |
| bgcolor1 | プレイヤー上部の背景色。ここで指定した色から枠のグラデーションが始まる。 |
| bgcolor2 | プレイヤー下部の背景色グラデーションの終わりの色。 |
今回は枠線を表示を表示させたくないので、marginを0に指定。

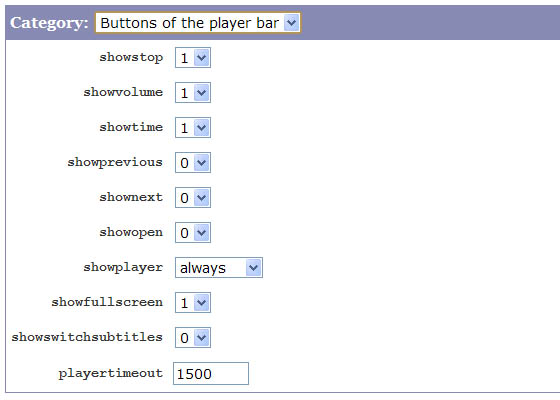
Buttons of the player barの設定
| showstop | 1にすると停止ボタンを表示。 |
| showvolume | 1にするとボリュームのボタンを表示。 |
| showtime | 1にすると経過時間を、2にすると残り時間を表示。 |
| showprevious | 1にすると戻るボタンを表示。 |
| shownext | 1にすると進むボタンを表示。 |
| showopen | 1にするとオープンボタンを表示。2にするとプレイリストを表示。 |
| showplayer | autohideでバーが自動的に消える、alwaysで常に表示、neverで表示しない。 |
| showfullscreen | 1にすると全画面表示のボタンを表示。 |
| showwsitchsubtitles | 1にするとサブタイトルの表示を切り替えるボタンを表示。 |
| playertimeout | autohideを設定した時のバーが消えるまでの時間(単位ミリセカンド) |
今回はストップボタンを表示、ボリュームを表示、経過時間を表示、戻るボタン非表示、進むボタン非表示、オープンボタン非表示、バーは常に表示、全画面表示ボタンを表示、サブタイトル切り替えボタン非表示を設定。

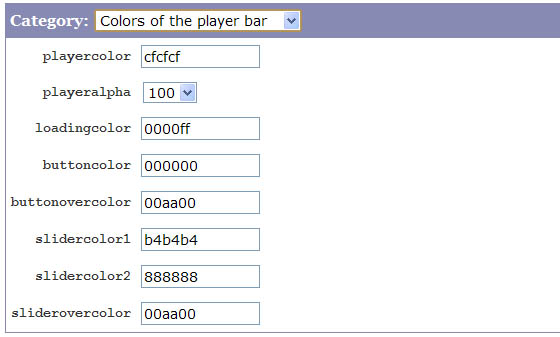
Colors of the player barの設定
| playercolor | プレイヤーバーの背景色の指定。 |
| playeralpha | プレイヤーバーの透明度の指定。 |
| loadingcolor | ロードしているときのバーの色の指定。 |
| buttoncolor | ボタンの色の指定。 |
| buttonovercolor | マウスをのせた時のボタンの色の指定。 |
| slidercolor1 | バーのスライダー上部の色の指定(この色からグラデーション開始)。 |
| slidercolor2 | バーのスライダー下部の色の指定(グラデーションの終わりの色)。 |
| sliderovercolor | マウスをのせたときのスライダーの色の指定。 |
バーの色cfcfcf、透明度100、ロードカラー0000ff、ボタンカラー000000、マウスをのせたとこのボタンカラー00aa00、スライダーカラー1b4b4b4、スライダーカラー2888888、マウスをのせた時のスライダーカラー00aa00。

Buffer displayの設定
| buffer | バッファの時間の設定。(単位秒) |
| buffermessage | バッファ時のメッセージの設定。 |
ここは特にいじらないでおきます。
Titleの設定
| titlecolor | タイトルの文字色の設定。 |
| titlesize | タイトルのフォントサイズの設定。 |
| showtitlebackground | タイトルの背景の表示方法の設定。 |
今回はタイトルをつけていないのでそのまま。
Subtitlesの設定
| srt | 1で字幕のサブタイトルを使う設定。 |
| srtcolor | 字幕の文字の色の設定。 |
| srtbgcolor | 字幕の背景色の設定。 |
| srtsize | 字幕のフォントサイズの設定。 |
変更無し。
Mouse controlの設定
| onclick | マウスで動画をクリックした時の挙動の設定。URLを指定するとクリックしたときにそのURLへ移動する。playpauseは一時停止。何もしない場合はnoneを指定する。 |
| onclicktarget | 上で指定したURLがクリックされたときに、新しいウインドウで開くか、同じウインドウで開くかの指定。_selfは同じウインドウで開く。_blankは新しいウインドウで開く。 |
| ondoubleclick | 動画をダブルクリックしたときの挙動の設定。noneは何もしない。playpauseは一時停止。fullscreenで全画面表示。URLを指定するとそのURLに移動する。 |
| ondoubleclicktarget | 上で指定したURLがクリックされたときに、新しいウインドウで開くか、同じウインドウで開くかの指定。_selfは同じウインドウで開く。_blankは新しいウインドウで開く。 |
ここも変更は無し。
Playlistの設定
| currentflvcolor | プレイリストの中の最近再生した動画の色の指定。 |
| playlisttextcolor | プレイリストの文字の色の指定。 |
| scrollbarcolor | スクロールバーの色の指定。 |
| scrollbarovercolor | マウスをのせたときのスクロールバーの色の指定。 |
| scrollbarsize | スクロールバーの大きさの指定。 |
変更無し。
Images over the videoの設定
URLを指定すると動画の上にその画像を表示できます。url|x(x軸方向の位置)|y(y軸方向の位置)という記入で画像の位置をしているすることも可能らしい。
今回は画像なし。
[ad#co-1]
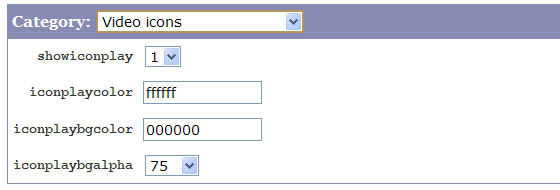
Video iconsの設定
| showiconplay | 1で動画の真ん中に再生のアイコンを表示。 |
| iconplaycolor | 表示されるアイコンの色の指定。 |
| iconplaybgcolor | 表示されるアイコンの背景色の指定。 |
| iconplaybgalpha | 表示されるアイコンの背景色の透明度の指定。 |
アイコンを表示。色は白、背景は黒、透明度は75を指定。

Miscellaneousの設定
| showmouse | 動画上でのマウスカーソルの表示方法の設定。alwaysで常に表示、autohideで一定時間後に消える、neverで表示させない。 |
| videobgcolor | 動画が表示されなかったときの背景色の指定。 |
| shortcut | 0でキーボードによるショートカットを無効化。 |
| videodelay | 動画のタイトルが表示されている時間の設定。 |
| showtitleandstartimage | 1にするとタイトルとタイトル画像が同時に表示される。 |
ここも特に変更はなし。
全ての設定が終了。HTMLコードを取得しサイトに表示する。
ジェネレータで書く項目の設定が終わったら、下に表示されているHTMLコードをコピーして貼り付けます。今回生成されたHTMLコードは次のような感じになりました。
<object type="application/x-shockwave-flash" data="http://flv-player.net/medias/
player_flv_multi.swf"
width="320" height="260">
<param name="movie" value="http://flv-player.net/medias/player_flv_multi.swf" />
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="flv=http%3A//www.nrkz.net/test/test.flv&height=260&
autoload=1&autonext=0&volume=125&margin=0&showstop=1&
showvolume=1&showtime=1&showopen=0&showplayer=always&
showfullscreen=1&playercolor=cfcfcf&loadingcolor=0000ff&
buttoncolor=000000&buttonovercolor=00aa00&slidercolor1=b4b4b4&
sliderovercolor=00aa00&showiconplay=1" />
</object>
上のコードのうち、
http://flv-player.net/medias/player_flv_multi.swfとなっている部分を2ヶ所、先程プレイヤーをアップロードしたURL
http://www.nrkz.net/test/player3.swfに変える(変えなくても表示できる)。変えたあとのコードは以下のとおり。
<object type="application/x-shockwave-flash" data="http://www.nrkz.net/test/player3.swf" width="320" height="260">
<param name="movie" value="http://www.nrkz.net/test/player3.swf" />
<param name="allowFullScreen" value="true" />
<param name="FlashVars" value="flv=http%3A//www.nrkz.net/test/test.flv&height=260&
autoload=1&autonext=0&volume=125&margin=0&showstop=1&
showvolume=1&showtime=1&showopen=0&showplayer=always&
showfullscreen=1&playercolor=cfcfcf&loadingcolor=0000ff&
buttoncolor=000000&buttonovercolor=00aa00&slidercolor1=b4b4b4&
sliderovercolor=00aa00&showiconplay=1" />
</object>
これを記事に貼ると・・。
このように表示されて、完成です。
表示する動画を変えたいときは、上記コードのうち
http%3A//www.nrkz.net/test/test.flv
の部分を表示させたいFLVファイルへのパスに変更すればOKです。


コメント
参考にさせて戴きました。ただプレーヤーのダウンロードの部分が説明図と実際のサイトの図と違っていてよくわかりません。実際のサイトのダウンロード画面では
Version 1.5.0: player_flv_multi.swf (15.8ko)
Source: template_multi_1.5.0.zip
Changelog: changelog [en]
になっていますが、どのようにするのでしょうか。またダウンロードしてから設定するとありますが、その設定画面はどのようにして呼び出すのですか。
またFLVデーターは専用ホルダーを作ってそこにまとめてアップしたいと考えていますが、その際はプレーヤーと同一階層とか同じホルダーに置くなどとかの制約はありますか。あくまでもGeneratorの下にあるflvでデーターのURLを指定しておけば大丈夫ですか。